Fresno State Website Redesign
Overview
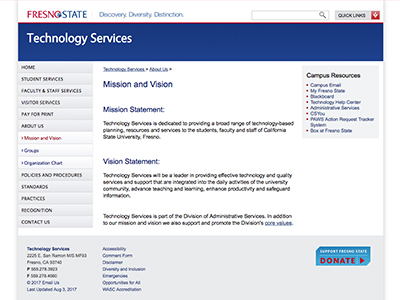
Fresno State's website was in need of a fresh, modern look and improved mobile-friendliness. It was essential to bring it up to contemporary standards, ensuring accessibility for all types of visitors. The dedicated team had been diligently working to make pages and elements more user-friendly and accessible, and the time had come for a comprehensive redesign that would make all aspects of the website responsive and fully accessible to all users, including those on mobile devices.
My Role
- Front End Development
- Trainer
- Project Management
Technologies
- Omni CMS
- HTML
- CSS


Goal
My primary objective in this undertaking was to implement the newly designed template across all the existing websites within our domain. The Branding office had provided the UI design for our team's task of application. This theme was constructed using Bootstrap, necessitating updates to our existing code to align with the new components and snippets. A significant portion of the effort went into revamping the navigation, particularly to accommodate the newly introduced mobile view, resulting in numerous code adjustments.
Process
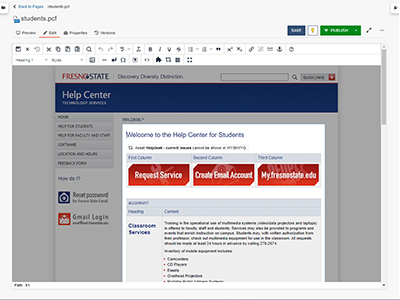
The project was a collaborative effort involving myself, the Senior administrator, and student assistants. Given that much of our code was XML-based, many aspects had to be addressed manually to ensure the correct placement of items. Our initial focus was on determining what worked and how it functioned. Once we established the template and the corresponding processes, we systematically went through every page across all the sites, inserting the code and making necessary modifications to text and images.
There were even times when our team had to use the WYSIWYG editor to make updates and changes. Most of the code was not editable through the XML or HTML files.

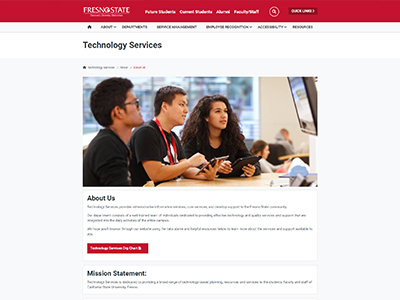
Final Design
The entire process spanned approximately two years, partly due to disruptions caused by the COVID-19 pandemic and occasional miscommunications with various department leads. However, the knowledge that Bootstrap underpinned the project allowed us to customize any snippet or component as needed. During migrations and training, we also developed specialized items tailored to different areas. While all sites within Fresno State's domain share the same navigation structure, the content editor has multiple options for the content body, providing flexibility.
View Live ProjectReflection
This undertaking was a humbling experience for me as a CMS designer. Migrating entire sites, line by line, presented its challenges. Although there was API access, it often fell short in handling the intricate details of the code. Nonetheless, the team managed the transition effectively, ultimately delivering a greatly improved user experience for both the campus community and visitors.
