Portfolio
Overview
Previously, I had never considered the need for a active portfolio, as I assumed I would remain at my position at Fresno State indefinitely. The majority of my freelance work had been secured through word-of-mouth referrals, and I had established a clientele even before joining Fresno State. However, as I began to experience the toxicity that seemed to pervade my workplace, I decided to explore new job opportunities. Most prospective employers required an online portfolio, prompting me to create a fresh and accessible one.
My Role
- Research
- UX/UI
- Prototyping
- Wireframing
- Front End Development
Technologies
- Adobe Xd
- HTML
- CSS
- JS
- Bootstrap 5
- Filterizer.js


Goal
My primary objective was to keep the portfolio concise and straightforward. I aimed to include a gallery and a few additional pages, avoiding any unnecessary complexity. My plan was to craft a static website using HTML, CSS, and JavaScript initially, with an eventual transition to an app built either with Vue.js or React.js. Additionally, I recognized the importance of incorporating an enhanced contact form with protection against bots.
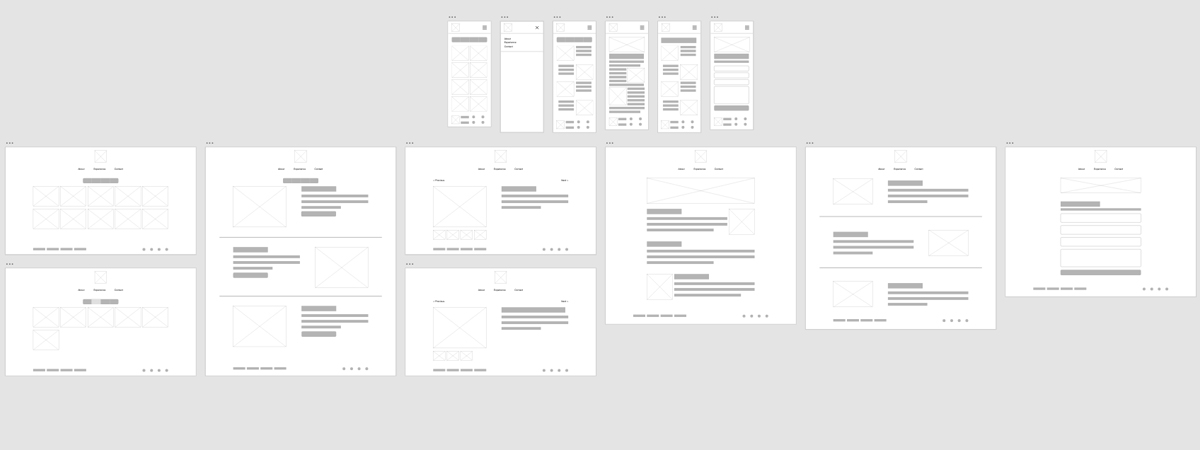
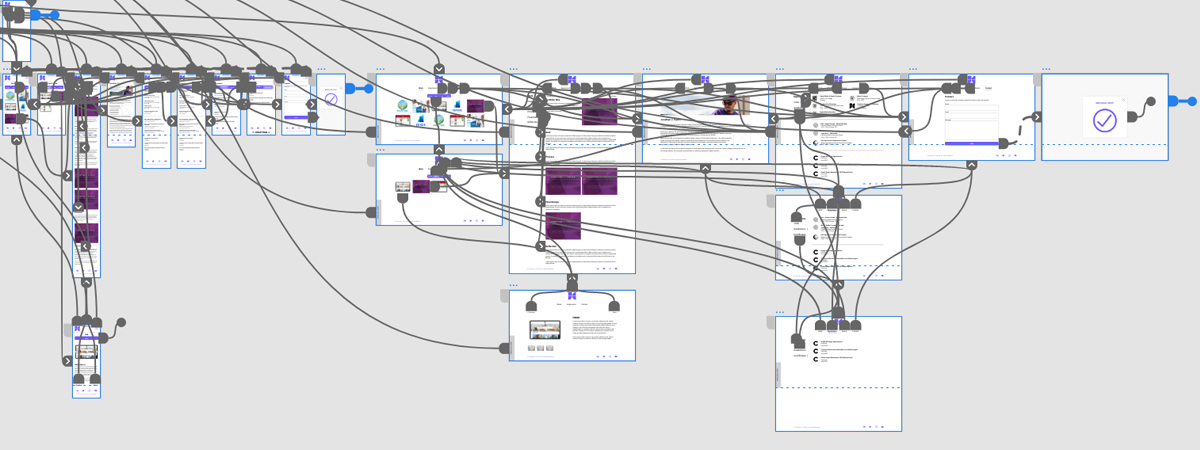
Drawing from my recent completion of a Google UX course, I was determined to approach this project systematically, following best practices that included wireframes, prototypes, and research. My research primarily centered around the Reddit UX subreddit, where potential competitors often showcased their portfolios. Here, I analyzed their structural choices and flow layouts for insights.

Process
Given that this portfolio primarily serves to showcase my capabilities to potential clients, I intentionally refrained from incorporating extravagant animations or excessive embellishments. Instead, I prioritized the essential elements: what I can do, what I have accomplished, and how to contact me.
While I initiated the design with a mobile-first approach, I carefully considered the demographics of my freelance clients, who predominantly used desktops as their primary web or work source. As a result, I commenced the development process with a focus on desktop usability, ensuring a smooth transition to a great mobile experience.

Final Design
I'm genuinely satisfied with the overall design, and it aligns well with the vision I had during the prototype stage. Some adjustments were necessary, as certain mobile elements I had envisioned proved challenging to implement with plain code. You're currently viewing the final design, which has undergone rigorous testing and refinement.
Reflection
There's a unique sense of satisfaction in hand-coding a project and exploring new iterations of frameworks, enriching my development skills. While I now frequently employ content management systems like WordPress or Wix for my clients, I hold no reservations against them. Returning to my coding roots and assembling lines of code like building blocks was a refreshing experience.
